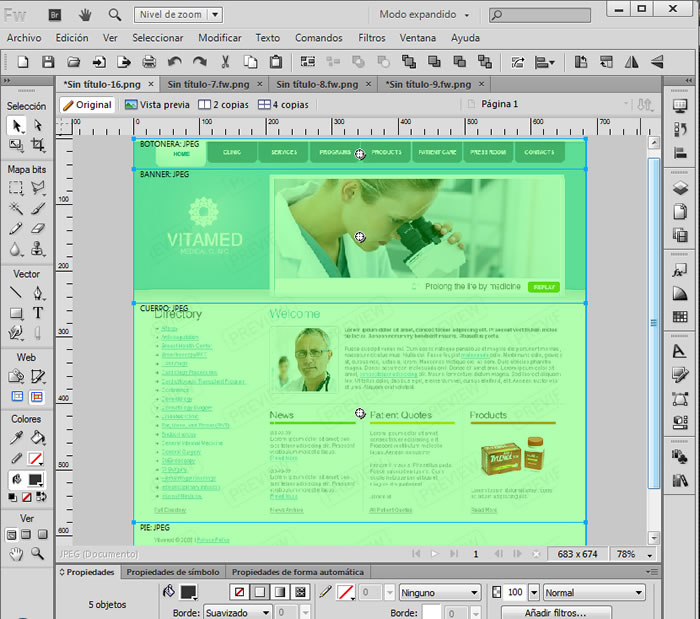
Ok amigos ya tenemos nuestra plantilla
cortada ya sabemos como se va a ver la pagina Web, ahora debemos saber como es
que va a funcionar, planteamientos deben existir mucho en SGICORP nosotros
usamos un planteamiento sencillo que les explicare presten mucha atención pues
uno puede marearse un poco con el tema de los algoritmos y las lógicas de
estos, primero explicare la lógica y después crearemos las bases de datos y el
código, así que manos a la obra.
Lo primero que necesitamos es tener
los servidores para poder trabajar necesitamos un servidor web que soporte php
y un servidor de bases de datos para poder hacer nuestras pruebas lo que les
recomiendo es que usen el XAMPP si es que trabajan en Windows y una versión
equivalente para Linux si es que trabajan en este SO, para MAC lo mismo, como
manejador o cliente de bases de datos personalmente uso Heidisql pueden
buscarlos en Google ambos paquetes son gratuitos y funcionan perfectamente,
podríamos usar el phpmyadmin que viene con el XAMPP pero mas rápido es el
Heidisql.
Para que nuestro cliente tenga donde
comprar nosotros debemos de tener un catalogo de productos, en este catalogo de
productos debemos guardar nuestros productos con sus descripciones fotos y
precios para que el cliente pueda elegir entre la variedad de productos que
tengamos y pueda agregarlos al carrito,
Para un correcto ordenamiento debemos categorizar nuestros productos de tal
manera que sean fácil de ubicar, supongamos que vamos a hacer una pagina
web de comercio electrónico para un empresa de ventas de partes y piezas de
computadores u ordenadores como quieran llamarlos entonces debemos categorizar
los productos de tal manera que sean mas fáciles de ubicar por ejemplo en la
categoría de almacenamiento deberíamos poner los lectores cd CD, DVD, Blue Ray,
los Discos Duros etc. en la categoría de Procesadores, los diferentes tipos de
procesadores que existen, para tal fin debemos entonces crear una estructura
que me permita categorizar los productos a continuación les doy una idea de la
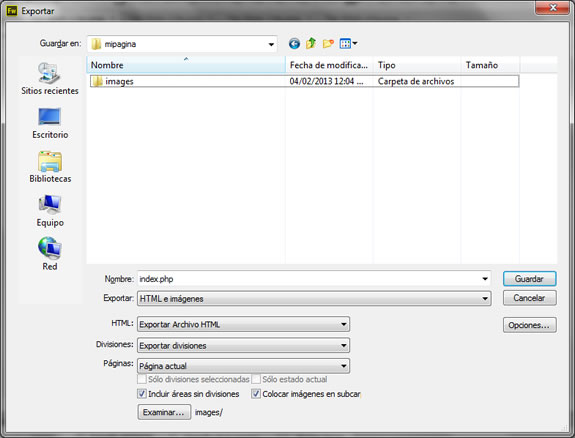
base de datos para este caso, y dejo una copia de la base de datos para
descargar
Empecemos creando una base de datos llamada master, ustedes pueden ponerle
el nombre que deseen, a continuación debemos crear una tabla llamada categoría,
esta tabla categoría tiene dos columnas importantes, la primera idcategoria,
que es una llave primaria con autoincremento, lo que me permitirá que en cada inserción
esta columna guarde un numero de registro que ira auto incrementándose de 1 en
1 (se puede modificar los pasos de autoincremento 2 en 2 10 en 10 etc.), y la
segunda columna se llama nombre, este es el nombre de la categoría, por ejemplo
mainboards, Almacenamiento etc.
Analizando
el diagrama, si yo creo una categoría llamada Almacenamiento el idproducto
seria el nro. 1, si yo creo ahora un producto llamado disco duro dentro de la categoría
Almacenamiento, el idproducto seria 1, el idcategoria seria 1 y el nombre seria
Disco Duro cuando yo busque todos los productos con idcategoria=1 me saldría el
disco duro y todos los que tendrían el índice de idcategoria = 1
Otros campos que podemos agregar son la fecha la hora, las rutas de las imágenes,
descripciones etc., pueden descargar el archivo SQL para que vean la
estructura de las tablas.
Desacargar archivo
Desacargar archivo
El la siguiente parte iremos creando cada script que necesitamos para que este catálogo de productos funcione.
Vistanos en